Best Adobe Animate CC Tutorials & Online Courses For Self-Learning
Adobe Animate is a powerful tool for creating vector graphics. It’s also a great place to start learning 2D digital animation.
Building on the legacy of Flash, Adobe Animate has positioned itself as an important player in the animation industry.
Despite its name, Animate can do so much more than just animate vector graphics. Advanced users could even work to create game assets or design their own video games.
Like its predecessor, Adobe Animate was designed for easy-of-use. And while it doesn’t take long to pick up the basics you may still want some guidance.
These lessons are meant to guide your learning as you mess around with various tools and techniques in Animate. When you follow an individual tutorial I suggest applying the lessons learned directly to your work. Building on your knowledge this way will help you improve faster.
I’ve split this guide into free and paid sections so you can quickly skim to find exactly what you’re looking for.
Free Tutorials
There’s a ton of free videos out there for Adobe Animate. I’ve saved you some leg work by organizing all of the best tutorials that are great for beginners.
Now you can focus on learning Adobe Animate instead of looking for lessons!
By following these tutorials you’ll quickly learn to create your very own animations right at home.
For this list I looked for videos that are both informative and easy-to-follow with good teachers and a clear presentation.
The Ultimate Guide to Adobe Animate CC
This massive video from Draw with Jazza will teach you everything you need to get started with Adobe Animate.
Split into 8 parts, Jazza walks you through creating your own project from scratch. By the end you’ll know enough to start your own projects and unleash your creativity.
Over an hour and a half long for this first part, this tutorial is a powerhouse of useful information.
Not only will you learn the fundamentals of Adobe Animate, you’ll also get a short lesson on the background behind the software and its divergence from Flash.
This ultimate guide by Jazza is incredibly valuable even by professional standards. And it’s completely free on YouTube where it has over 1.3 million views.
Not hard to see why Jazza is such a popular art teacher.
Animate CC Beginner Tut
This short series by Software Soldier is aimed at beginners who want to get up to speed as quickly as possible.
By the end of part 2 you’ll know all the basic tools and operations needed to create your first animation.
Software Soldier delivers an effective crash course in part 1, teaching the ropes of creating vector shapes and text. There’s some in-depth discussion into the various ways to transform an object for greater customization too.
After getting beyond the basics you’ll learn about motion paths and how to use them for your own motion graphics effects. This series walks you through the animation process step-by-step making it very easy to follow along.
The whole series is less than half an hour and well worth the time. I recommend it to anyone looking to learn Adobe Animate as quickly as possible.
Nature Landscape Animation
In this tutorial series you’ll learn the techniques required to turn a simple landscape into lush animation that pops off the screen, all starting with some sketches.
Creating complex vector art is all about using layers to your advantage. By stacking shapes and paying close attention to your values it’s pretty easy to create satisfying visual effects.
This video is a great example of how simple shapes, pleasing color schemes, and an eye for value can yield satisfying results quickly in Adobe Animate. In the right hands it’s amazingly easy to create complicated scenes in a short amount of time.
gotoAnimate has a bunch of handy Animate CC videos available on their YouTube channel.
Take the time to browse their selection if you’re interested in learning some more advanced techniques.
Tools & Tips For Animation
In this short tutorial NaughtyEgg Draw introduces the fundamentals of character animation in Adobe Animate.
Using these techniques you can more easily create lifelike and expressive animations.
Breaking a character into pieces—like a cut-out doll—is a fast and effective way to great animations.
In traditional animation this technique was done using pieces of paper and a camera. The artist would move the paper cut-outs into place and then snap a picture, creating one frame of animation.
Thanks to software like Adobe Animate we can achieve this effect much, much faster using vector graphics. The instructor here will walk you through the whole process using his self-portrait.
If you liked this video there’s plenty more out there. Check out NaughtyEgg Draw’s channel for a ton of other Adobe Animate tutorials.
Animate A Flying Bird
Kyle Kipfer is another popular YouTube teacher in the art space. In this excellent tutorial he teaches how to animate a flying bird graphic by combining the transform tool and the timeline.
Kyle shows you the basic workflow for creating vector graphics as well.
Starting with a reference image he traces the graphics, using good artistic judgement to create various shapes that represent the values(dark, mid, and light).
The best part of working with vector graphics is how malleable they are. They’re generated programmatically which mean it’s easy to manipulate their size and various properties.
This is how Adobe Animate remembers the frames of our flying bird.
Kyle has a bunch of great videos on Adobe Animate and other Adobe programs so be sure to check out his channel when you’re done with the bird.
Draw Easy Animated Characters
Making believable animations can be hard even with amazing software.
That’s why artist Cordova is here to cover the principles of dynamic animation using Adobe Animate.
Using frame-by-frame animation and hand-drawn stick figures, Cordova shows you how to design exciting character animation from scratch.
By paying special attention to the pacing of the action as well as the pose of the figures, a lot of information is conveyed in only a few frames.
In this case Cordova animates a fight between two stick figures. If you have a drawing tablet this exercise will be a lot of fun and much like making a stick figure flip book with paper and pencil.
This tutorial is only seven minutes long so it’s not a big commitment. Practice these techniques using stick figures just like Cordova to develop a sense of action and timing.
Getting a strong animation at this skill level is important. If it doesn’t work now it won’t work with a more detailed drawing either. Try posing your own characters and making them move using your new knowledge of Adobe Animate.
Bone Tool and Character Rigging
Drawing frame animations can be tedious and slow.
Another method for character animation involves creating a bone structure to represent joints in the figure. ArtTips shows you how to use Adobe Animate to create a simple rig using a series of bones.
Not only is it faster to animate characters using bones, it’s also possible to create constraints so that the bones behave in a more life-like manner.
For example, in this tutorial a constraint is applied to the character’s head so it can only move in certain directions. This ensures that the head is never accidently placed upside down or in some other impossible position.
Little tidbits like this go a long way when trying to learn new software.
How To Do Frame-By-Frame Animation
In this tutorial artist Moolt has a few tips and tricks for drawing animations frame-by-frame.
Starting with a rough storyboard layer Moolt walks you through building your keyframes and then fleshing out the animation with tweens.
Usually animators like to start with the key action frames called keyframes. These frames will set the stage for the main action in the scene.
Once these frames are drawn the animator will fill in the frames between the keyframes. These frames are called tweens and they make the animation a lot more fluid.
This video has a lot of excellent tips that can speed up your work flow in Adobe Animate.
Drawing animation frame-by-frame is hard work. Taking full advantage of the software’s tools will save you time in the long run.
Moolt is fulltime animator at Warner Brothers Animation working on the Teen Titans Go! TV show. This channel has a lot of great videos about Adobe Animate and animation in general, and you can clearly tell this is the work of a pro.
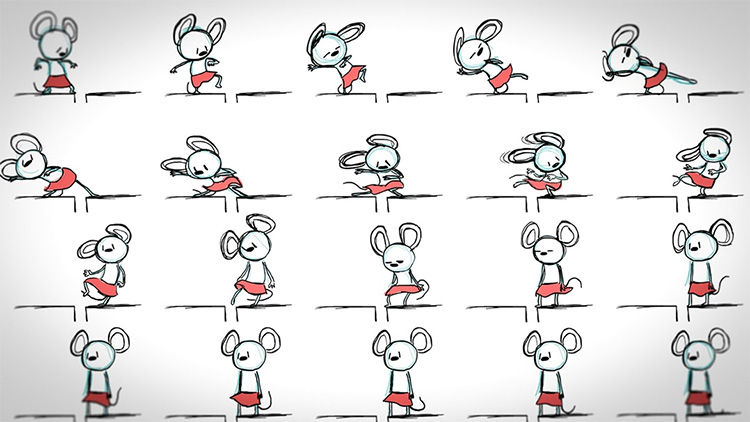
Animate A Walk Cycle
Walk cycles are the bread and butter of character animation.
Mastering them is an important step on the path to becoming a competent character animator. In this tutorial, cartoonsmart provides a quick demo to demystify the process.
You’ll learn how to setup a character rig using pivot points to control the movement of the various joints in the body. Next you’ll see how separating each part into its own individual layer can make animation much easier and cleaner.
Finally you’ll learn about the key poses of the walk cycle and how to use classic motion to create between frames.
As a bonus the artist also shows how to play with timing and easing to add style to your walk cycle.
In the end you’ll have fully-rigged, walking character robot thing.
Once you’ve completed this tutorial you can apply these techniques to your own characters and animate them however you’d like.
Premium Courses
There’s no shortage of paid tutorials out there for digital animators. But not all of them are super helpful and not all of them cover topics that’ll improve your animation skills.
I’ve found some of the best premium Adobe Animate courses online to help develop your skills.
Self-learning is great, but it can be difficult knowing how to advance. High-quality videos like these are delivered by professionals in the animation industry so they can help you become a stronger artist and animator by directing your learning through good habits and a proper curriculum for study.
Every great artist likely had a great teacher or mentor.
And thanks to the Internet you have access to some amazingly talented teachers who can teach you the skills you need to reach your creative potential.
Bloop Animate CC Animation Course

Free tutorials on YouTube are great place to start, but they can only take you so far.
To improve you skills you’ll eventually want a more comprehensive course that can fill in the gaps and take you to a professional level.
This course from Bloop Animation has it all.
With over 36 hours of instructions you’ll learn the complete workflow for creating professional quality animations in Adobe Animate.
You’ll get an extensive look at the timeline and the various types of animations you can develop with this program. It’s really like a full beginner’s boot camp into Adobe Animate from start to finish.
Once you’ve mastered the basics this course will walk you through advanced features like using bones for character animation, lip-sync facial animations, and adding audio to your projects. And there’s tips on how to export your animations as videos to publish online.
This is a fast-paced course meant for animation students who are eager to learn. If you’re tired of wasting time and struggling to pick up Adobe Animate then definitely try out this course.
We also did a full review of Bloop Animation’s course library if you want to read through that as well. It might give you a better idea of what to expect in their videos.
Adobe Animate CC From Scratch

This introductory course by Mustafa Pracha is perfect for animators just starting out in vector graphics.
Geared towards animation beginners, this Udemy course will walk your through the interface and teach you the basics with well-paced, easy-to-learn instructions.
This course comes with 2 and half hours of instructional video, multiple assignments, and a practice test.
By then end you’ll have the knowledge to create your own vector graphic animations and presentations with ease.
Now each lesson of the course is focused on one topic at a time, so you can develop skills at your own pace and work through chapters comfortably. It’s also structured very well.
If you’re a complete beginner to vector graphics or have had trouble learning to navigate the complicated interface of Adobe Animate, you’ll want to check out this series.
It’s not very long but it does have some great lessons aimed at complete beginners.
Animate Creative Cloud Workflows

Being a part of the Adobe Creative Cloud, Animate CC works alongside other applications to create a more integrated workflow for artists.
Anyone who does creative work should know just how powerful Adobe’s software can be.
In this course you’ll learn how to use Animate CC with applications like Photoshop and Illustrator to save time and speed up your workflow.
If you have experience with Photoshop and Illustrator you can take advantage of those skills in Animate CC. Also through these lessons you’ll learn how to utilize many of Adobe’s programs to make better looking graphics for your animations.
The instructor Joseph Labrecque is an interactive software engineer at the University of Denver. Through this two-hour course you’ll see how a professional takes advantage of the Creative Cloud to design content and manage assets in a real professional setting.
Now only will you learn how to import graphics from other programs, you’ll also dive into exporting your animations into applications like After Effects, InDesign, and Dreamweaver.
By the end of this beginner level course you’ll have a solid grasp of how to take take full advantage of the Creative Cloud with Animate.
Yes this isn’t exactly focused on the specifics of animation but it does cover a lot of tricks for newbies just getting into the Adobe environment.
Animate CC Fundamentals

Here’s a much more detailed course with a solid focus on the Animate software also from the Pluralsight library.
They offer a free trial to all new members so it’s actually one of the better place to start learning software. We wrote a very detailed review of Pluralsight so you should definitely give that a read if you want an inside look into the Pluralsight learning platform.
Now Mathew Pizzi’s beginner-to-intermediate level course is aimed at people looking to push their animation skills to the next level.
Whether you’re just starting out with Adobe Animate or you’re looking to brush up on your animation skills, Pizzi’s series will be perfect for you.
Animate CC can be used for so many different types of projects including web content, videos and films, applications, and video games.
This course will focus on developing strong fundamentals in the software’s UI that will help no matter what you want to do.
Mastering the working environment and various animation tools is a focus of this course. Becoming familiar with symbols and how they’re used, along with the entire animation workflow, can only help you pick up skills faster.
Pro Animation Techniques

Having so many features at your disposal is part of what makes Animate CC great.
But what if you just want to use it for animation and have no need for stuff like scripting and web banners?
This course is an excellent starting point for students interested in traditional animation who want to take advantage of the power of Animate CC.
This six hour long series by professional animator Eric Lee walks you through the steps necessary to create dramatic animations from scratch.
You’ll start with traditional exercises like making a simple ball bounce on screen. Then you’ll move onto character art and facial expressions.
Deeper in this course you’ll learn about the principles of animation and how to use arcs and antics to build a character that feels true to life.
Lee has over decade of experience working for high profile clients like Google. By the end of this course you’ll have the skills to create your own digital animations and the confidence to animate on your own.
Creating A Walk Cycle

This course by instructor Chad Troftgruben offers an in-depth look at a walking animation in Animate CC.
There are many free videos on YouTube about this topic, but none get into this much detail so I highly recommend this for aspiring animators.
You’ll go hands-on with creating a walk cycle using a host of methods covered in a library of short, easy-to-follow videos.
You’ll learn how to break the walk cycle down into its various parts, using them as guides to help shape the overall motion and the character’s natural gait.
Learning to control the motion of the character is essential for expressive animation.
Other advanced topics are also covered in detail inside this course. You’ll learn about using drag to create more dynamic movement, and you’ll add some finishing touches like a blinking eye and even a little background art.
By the time you’ve finished this course you’ll know how a walk cycle should look and how to achieve it using Animate CC.
And again, Pluralsight offers a totally free trial for new signups so you can join and take all of these courses for the trial period, then cancel without paying a dime.
If you like their lessons it can be worth subscribing monthly because they cover everything from Adobe Animate to Unity and even modeling/rigging software. It’s a true animator’s dream of learning materials all in this one massive online library.