
Portfoliobox Review: An Easy Portfolio Website Builder Made For Creatives
Portfoliobox is one of the safest and easiest platforms to launch a free portfolio site.
It’s especially valuable to artists and creatives because it’s designed with features catering towards that audience. But just how good is Portfoliobox for showcasing your work online?
I’ll cover the full platform in this review including the differences between free and pro accounts.
But suffice it to say this platform works very well. If you’re an artist, photographer, designer or anything similar then Portfoliobox is a great choice to get your work online in a professional manner.
How Does It Work?
The Portfoliobox platform is basically an online portfolio website manager.
You might know of similar products like Behance, Squarespace, ArtStation… those are all popular choices. But they’re mostly designed like social networks.
Other choices like Wix and Squarespace are OK but not custom-built for creatives.
With Portfoliobox you get your own portfolio website running on a system designed for creative people to show off their creative work.
This comes complete with a custom page builder, editable portfolio galleries, and even an optional shop to sell your work online. This means Portfoliobox can handle your online portfolio/blog/shop and become your main portfolio web host by managing the entire website on their servers.
The best part is that anyone can sign up for free and keep that free account for life, no hidden fees.

You get your own custom page on the site with a subdomain through their service(ex: yourname.portfoliobox.net). If you want a custom domain(ex: yourname.com) that’s one of the many features attached to a pro account.
To get started you can just sign up for a free account to play around. New signups will get a 30 day trial of their “pro” themes just to see how they look.
Generally I do think the free version is enough to get started, plus it’s easy to upgrade in the future.
Here’s a quick rundown of what you get with a free account:
- 30 images max
- 10 pages max
- 10 products max
With the free account you can edit your site’s homepage, your portfolio items, and your online shop(if you want one). The premium account supports all of this + no restrictions on content.
With 30-60 minutes of tinkering you can setup a fully-functional portfolio website that looks great and hosts all of your best work.
Let’s dive into the user panel to see how this all works.
Setting Up Your Website
To get setup first register a free account with the site.
All CAE readers can get a 5% discount for life on a pro upgrade by signing up through this link. Even if you only get the free account today you can always upgrade later and still get that discount.
Once you sign up you’ll get an email confirming your new account and a link to the login page.
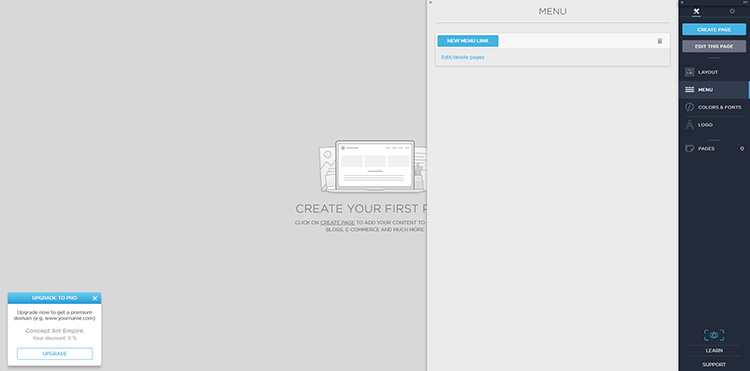
Enter your account details and you should see a main dashboard like this:

Kinda boring right?
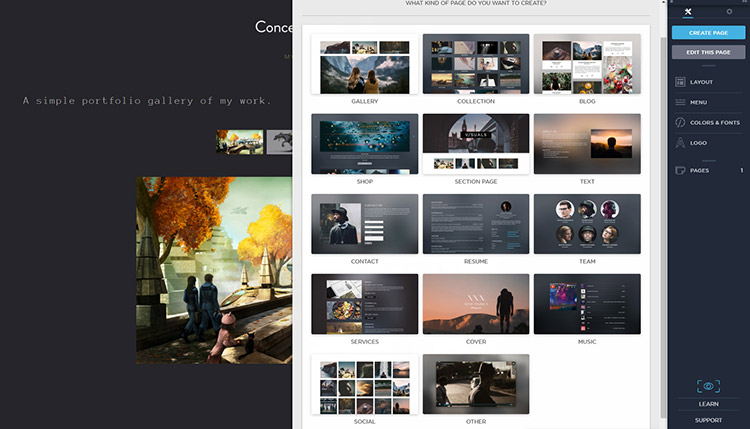
Let’s go through a few of the menus to get this setup. First click the “create page” button near the top. This opens a menu full of custom page options.
I’d say most portfolio sites need a minimum of three pages:
- Main portfolio page(usually the homepage)
- Simple about/info page
- Contact page
In the past we’ve covered some design tips for creating your own layout, but thankfully you don’t need to worry about much of that.
Portfoliobox comes packaged with dozens of template designs so you can focus on uploading your work, organizing your content & customizing the default styles to match.
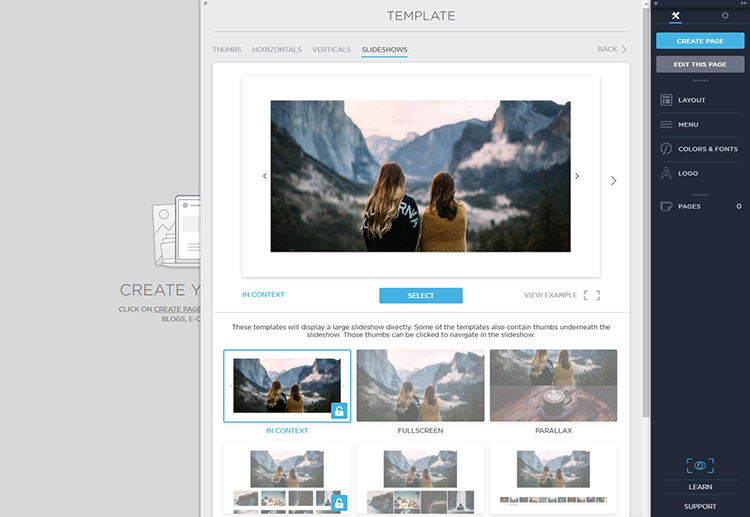
To start click “gallery” to setup the main portfolio page. Immediately you’ll see a few choices for the gallery page style from a general grid view to a larger slideshow.

Underneath the preview shot you’ll see a list of templates to pick from.
A few of these will have padlock icons. Those are exclusive templates for pro accounts only and you can test those for 30 days even with a free signup.
Once you find a template you like click the blue “select” button.
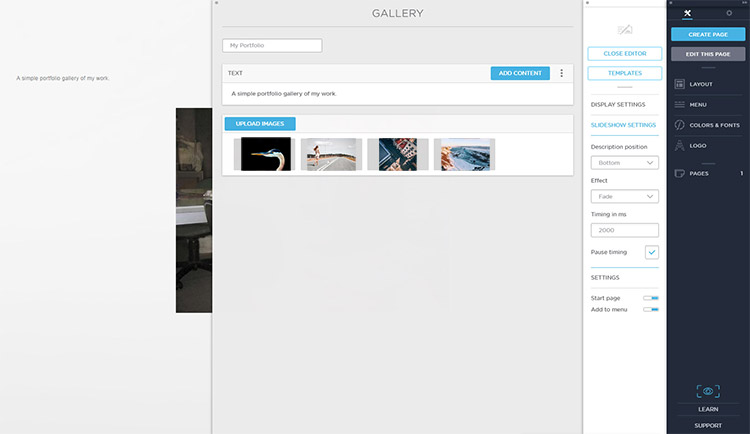
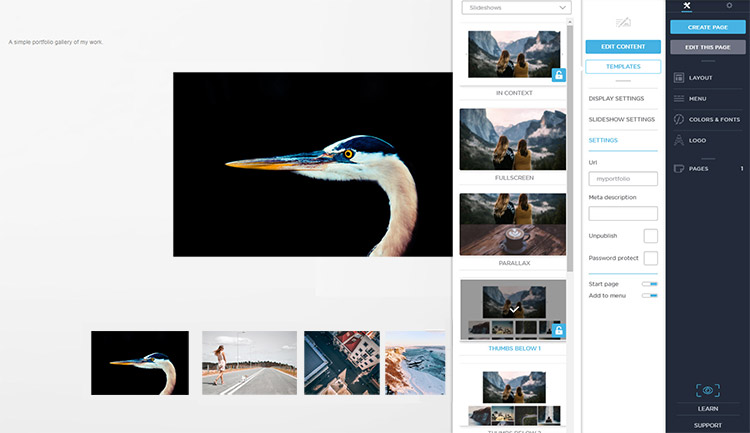
This brings you to an edit page for adding a page title, some page content, and even uploading photos of your work into the gallery. In the small sidebar you’ll see a list of features for the page’s display settings(custom URL, background image, meta description) along with the slideshow settings.

Once you’re done click the “close editor” button and preview your page.
It’s gonna look a little rough but you can always go back to change things. You can even alter the template by clicking the “templates” button and changing your page structure to something else.

But once you’re happy just click OK and visit your Portfoliobox URL. Y should see your page live—hooray!
But you’ll probably notice the site looks a little… meh.
We can change all of the boring design stuff from the page colors to typography using the Portfoliobox theme editor. Let’s dive into the more advanced features and see how much room you really have for editing your site.
Customization Features
From your dashboard click the “colors & fonts” link in the right menu. This opens a few settings pages you can quickly alter to suit your needs.
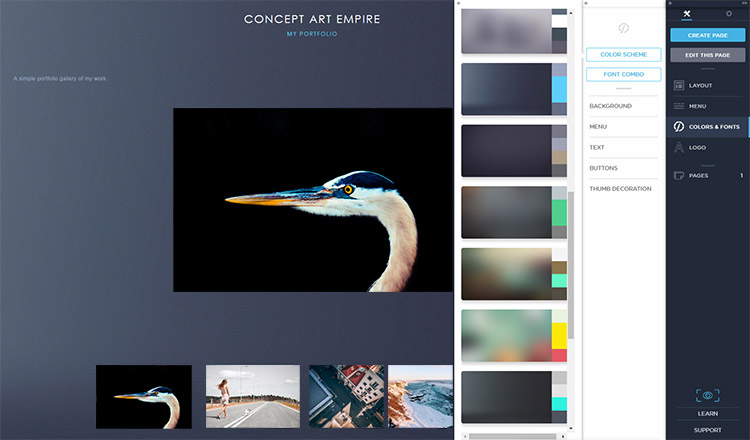
I’ll click “color scheme” since I really don’t like the tan design. Scrolling through the list you’ll find dozens of pre-built color schemes to pick from.
The coolest part of these preset styles is that you’re never boxed in with just those presets. You can pick a darker color scheme and then go change your background color/image or your typography.

Same goes with every single piece of text on the page from smaller paragraphs to larger headers.
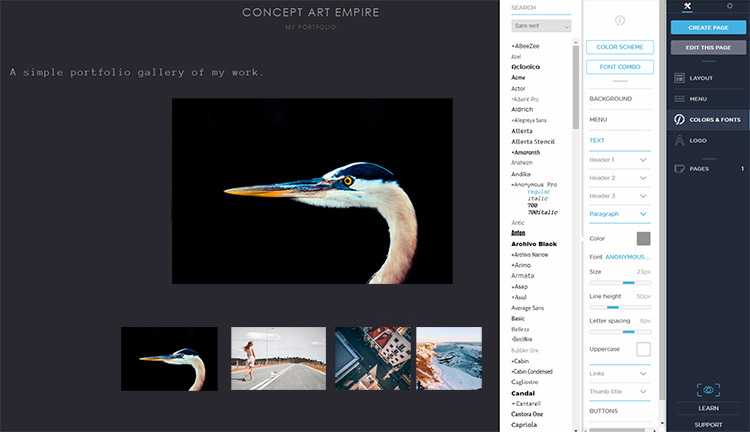
If you click the “text” link underneath “background” this opens up a world of options for restyling your fonts.
Not only can you pick from dozens of typefaces hosted through Portfoliobox, but you can also change their size, color, and letter spacing individually. Talk about customization!

Now let’s say you want to radically change major parts of the layout after making all these edits.
You can always go back to the original page and delete all your images, upload new ones with new captions, then alter that page’s design without damaging your live website.
It really is that simple to completely revamp your entire page.
To demonstrate I’ll click “edit page” from the sidebar to bring up my portfolio page contents. Then I’ll CTRL/CMD+click to select all images and click the trash icon to delete.
Now I can re-upload new images and change around my portfolio with literally 2-3 minutes of effort(if that!).
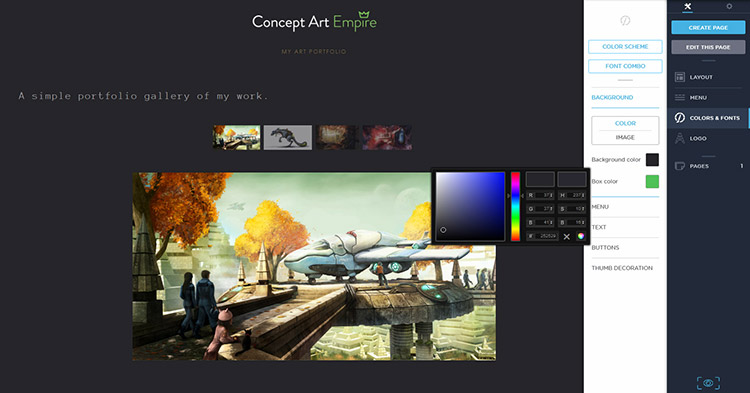
I also don’t like the boring page text so I’ll click “logo” in the right sidebar and choose “image” to upload a custom logo for my portfolio. If you know your way around Photoshop it should be no trouble to whip up a quick logo.
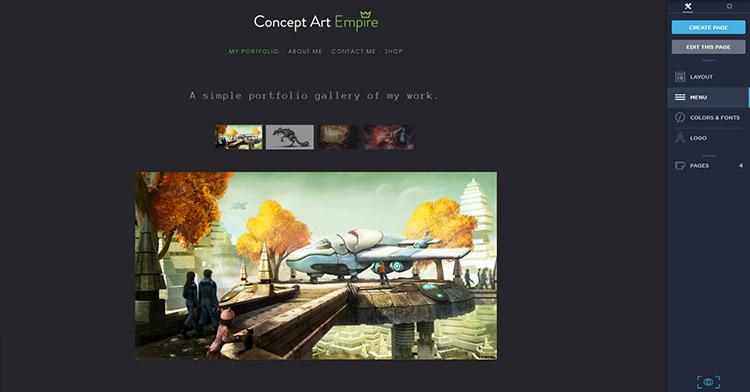
After that I’ll change the BG color to be a little darker and swap the page template for thumbnails above the main image.
With those minor changes the site’s coming along quite well:

All of those edits took maybe 5-10 minutes of my time.
And that’s with me being very unfamiliar with the entire Portfoliobox editor. So really, even a complete newbie can pick this up with relative ease.
But I’m still not happy because I need a contact page & a personal page to share info about myself. So clicking the “create page” button I’m greeted by the same list of templates.

Luckily there are two here that should be perfect. The “text” page seems nice for a simple “about me” section and naturally the “contact” template works well since it supports a pre-made email contact form.
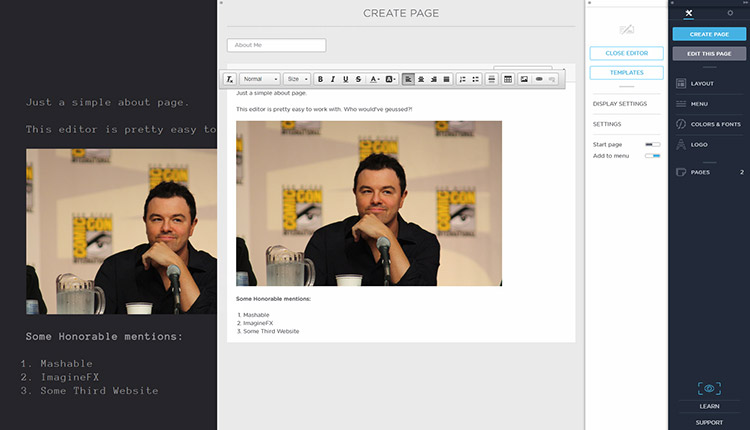
When you create a new page you get to give it a title and add some content. This content can include embedded videos, lists, portfolio galleries or even images. Or just plain text.
Here’s a sample “about me” page with the lovable Seth MacFarlane taking the place where your personal headshot could be:

If you upload an image directly to Portfoliobox it does count towards your limit. But if you upload the image to another host like Imgur you can link directly and save your upload slots(remember the free accounts only support 30 images).
But I think Imgur bans hotlinking so find another image host!
Still, free accounts get 30 image uploads which should be plenty for a simple portfolio.
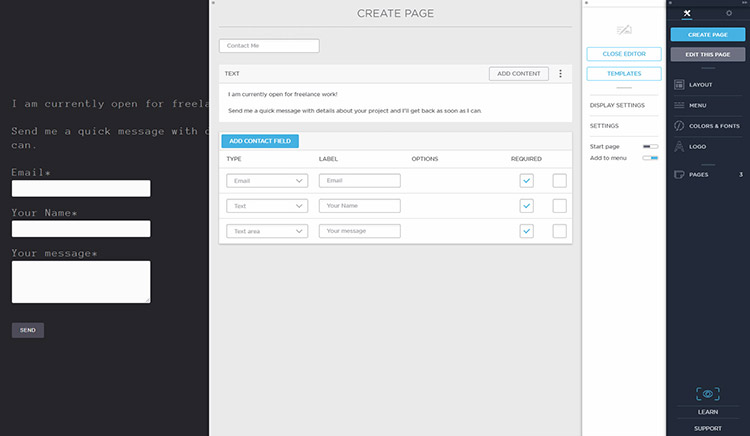
The contact page is also pretty easy to build. It works just like a regular text page where you give it a title and a small paragraph intro.
Underneath you can add custom form fields with options that you customize based on what you want to know from potential clients.
Do you want a form just asking for the person’s name & email? Sometimes that’s enough.
But you can add fields asking for the person’s phone number, project budget, Skype ID or anything else.

One thing I don’t love is the contact form’s default design style. It definitely blends nicely with the page but it’s not easy to restyle at all. I can’t find any simple way to change the form field widths, fonts, or paddings.
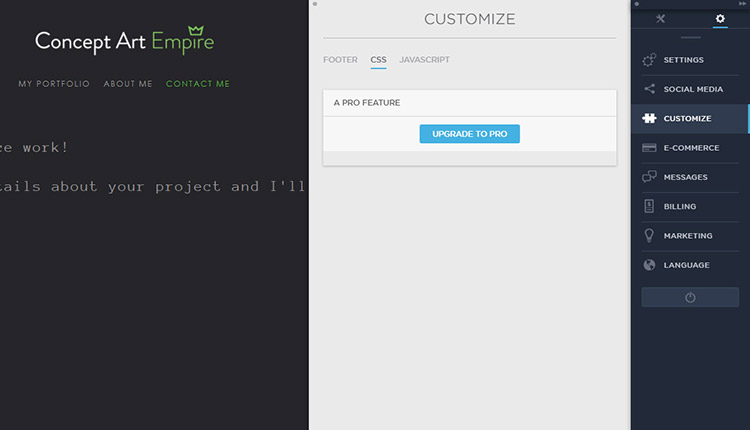
If you’re comfortable with CSS or willing to learn basic CSS then you can edit the stylesheets yourself in the Portfoliobox “customize” menu.
To see that just click the gear icon in the top-right corner and look for customize. That’ll give you direct access to edit three crucial areas:
- Site footer
- CSS code
- JavaScript code
If you’re familiar with basic web development coding you’ll be able to restyle your contact form, or pretty much anything else on the page, all with CSS & JS.
Problem is those features are limited to pro accounts only.
Even new signups who get the 30-day trial of “pro” templates do not get access to the CSS/JS features without a paid upgrade.

But as you can tell from just this small overview, Portfoliobox offers a lot in the way of customization even for free users.
Coding is totally optional and never required at any point.
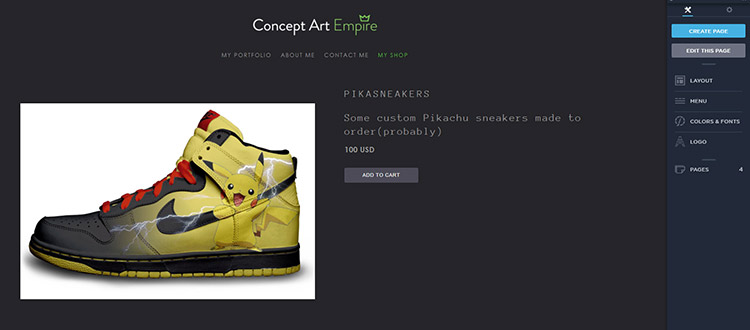
Not to mention you can also setup a basic blog running on Portfoliobox and even an ecommerce shop template.

The ecommerce system runs through Portfoliobox so you know it’s just as secure. Not to mention the system frequently gets new updates with better features.
I don’t think everyone will need or even want a shop on their website. But it’s awesome to know this feature is apart of the entire package.
If you want to learn more about editing you can check out this video explaining how to edit and customize your portfolio with their system.
Portfoliobox Pricing
You get plenty with a free Portfoliobox account. I can’t imagine anyone being unhappy after testing the free version.
Anyone can sign up at no charge and your account will stay that way for life. This is a really easy way to get your work online if you’re a student or a struggling freelancer just getting your footing in the creative world.
Not to mention the free features are more than enough to help you launch a website.
Look at what I created with maybe 15-30 minutes of tinkering.

With all of that said, Portfoliobox does have some great features in their pro account.
Not many creatives will want to pay for access to all the pro features. I get that.
But if you do any professional creative work the pro upgrade is well worth it.
Let’s have a closer look at the price of a Portfoliobox “pro” account.
There are two pro subscription options: monthly & annually. You save money paying annually but you’ll be charged upfront. Here’s the breakdown:
- Monthly: $8.90/mo($107/year)
- Annually: $6.90/mo($83/year)
The biggest benefit of a pro account is the access to your own domain name. That way you can use yourname.com and run Portfoliobox through that domain.
Most .com domains are $10/year through a registrar, but with a pro account you’ll get your domain totally free courtesy of Portfoliobox.
That’s what I call a sweet service.
If you’ve never actually launched a website before then let me tell you that these prices are extremely reasonable considering what you get.
Portfoliobox manages the entire server setup and manages the platform on their end. Pro users also get free support, dozens of extra themes, CSS/JS customization and easy integration with marketing tools like Google Analytics.
You can read more on their pricing page to see all the benefits of a pro account.
I should also mention that students can find discounts if they attend certain partner schools. Check out that page for more info if you’re a student looking into Portfoliobox.
But remember earlier when I mentioned that readers of Concept Art Empire get a 5% discount? That means your pro account will be even cheaper.
Factor in all the extra templates, unlimited pages/blog posts, unlimited shop products, free technical support and your free .com domain name all with one account.
Now you can see why Portfoliobox is such a great deal for creatives and way more powerful than the competition.
The Final Verdict
If you don’t want the hassle of learning WordPress or working with your own web server then give Portfoliobox a try.
Seriously, it has everything you could possibly need:
- Crisp portfolio galleries
- Personal blog
- Online webshop
- Custom page templates
- Free domain name
- Visual editing tools
- Google Analytics integration
- 24/7 free support for any & all issues
The price is super competitive for a pro account and it’ll beat many of the high-quality web hosts out there just on the hosting & free domain pricing alone.
There’s no denying that $7/mo is a lot cheaper than you’ll ever find with any professional web host.
I think the biggest question is whether you’d want to run your website through Portfoliobox, or work with a full CMS platform like WordPress. We covered WordPress in our portfolio setup guide so you can see how it differs and how much work is involved there.
With a WP site you get far more room for customization, more themes, a larger community, and the WordPress software is free for life so you can change web hosts without problems.
Portfoliobox locks you into their system but it’s also fully managed so you’re never worrying about server downtime, maintenance, security… that’s all in-house managed by their team.
And you get a free domain with a pro account so they’re eating that fee as well.
To summarize all of this I highly recommend Portfoliobox for artists, photographers, designers, writers, animators, 3D modelers, or anyone who does freelance creative work.
If you’re even remotely curious to try Portfoliobox just get a free account and tinker around. You’ll never need to upgrade and you can keep that free account for life or delete it if you just don’t want it.
Now if you do want to upgrade to pro you’ll get a 5% discount just by signing up through Concept Art Empire. It’s a terrific deal that we’re proud to sponsor.
At the very least Portfoliobox is worth a trial run just to see what you think.
Nothing to lose but a little time, yet the upside is finding your new favorite portfolio site manager tailor-made for creatives.